Documentation
The following Documentation will help you better understand theme settings and configuration options. Please note: this documentation is related to the theme itself. If you need more information on working with Shopify please refer to Shopify documentation.
Theme Features
- Fully Responsive
- Easy To Customize
- Mega Menu
- Bootstrap framework
- Wishlist
- Extended color options
- Flexible sidebar Switching option
- Clean, professional design
- Full width layout and sidebar layout
- Best seller slider
- New products slider
- Product image slider and zoom
- Drop-down menu
- Custom Widgets
- Customizable slider on homepage
- Unique blog
- Newsletter signup form with mailchimp support
- Quick View
- Adjustable color settings
- Contact form with google map setting
- Compatible with all major modern browsers
- Well documented for easy setup and customization
- Currency switcher
- Payment methods widget
Theme settings
General
Here you can select if you want to upload and use your logo image or display store name instead. Also you can define Favicon . Last checkbox allows you to disable "Designed by" copyright notification from the store footer.
- Use custom logo - allows you display image logo instead of store name.
- Custom logo - allows to upload custom logo image.
- Favicon - allows to upload favicon image.
- Display copyright - displays copyright notification in store footer if checked.

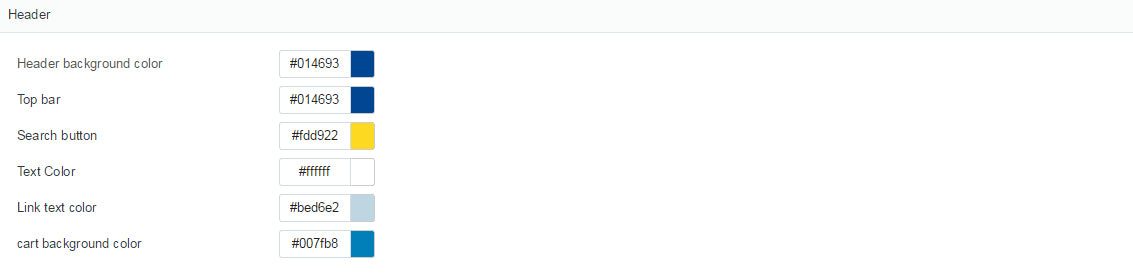
Header
You can define here header background color, top bar background, search button background, text color, link color and cart background color. You can customize every header element here.
- Header background color - allows to define background color for header section
- Top bar - allows to define background color of top bar
- Search Button - here you can define search button background color.
- Text Color - here you can define text colors
- Link text color - here you can define link colors for header
- Cart background color - allows to define background color for cart block.

Navigation
Create a link list of menu
Login to your admin panel and go to Navigation, in Main Menu click Edit Link list:
Click Add Another link to create a link in main menu


Click Add Another link to create a link in main menu

Input Name and select Collection option,and Save follow below:

Create multi-level drop-down menus

Example to create a multi-level for "Shop" item, please do following the steps:
Login to your admin panel and go to Navigation:

Click Add a link list to create a link list.


Then click Save link list to create a link list
Create level 2 dropdown menu
Example: Create a dropdown menu for "Women" sub menu of "shorts" item


How to show Mega Menu

You need to create multi-level drop-down menus, after that put the items you'd like to show as Mega Menu at Mega Menu Items in Settings.
For example: You'd like to display Catalog as Mega Menu, you need to create the Catalog collection link list in Navigation and the multi-level drop-down menu belongs to Catalog. After that, in settings, please put Catalog text into Mega Menu Items.
To show Featured Product in Mega Menu, you need to choose the Collection to use in settings.

Typography
Allows to select font options for base font and heading tags. You can define font size, line height and font family. You can also add Google Font.
- Base Font - font settings (font size, line height, font family) for the base body font. Base font is used for text paragraphs, lists, definition lists etc.
- Heading tags - here you can define font styling for page header. You can also define if you want to use custom Google Font font for website headings.

Layout settings
- Main Navigation - select navigation to be used as theme main navigation.
- Left/right sidebars - options allow to enable/disable sidebars
- Content width - here you can define content section width.
- Homepage products - allows to define Collection that will be displayed at the home page, number of products.
- Top banner - allows to upload custom top banner image and description for collection page.
- Collection listing products - allows to configure collection listing page. Set number of products, number of columns.
- Breadcrumbs - displays breadcrumbs if enabled.

Newsletter
You can define here Newsletter box background color, text color, newsletter button color and newsletter button text color.
- Header background color - allows to define background color for header section
- Background Color - allows to define background color of newsletter box.
- Newlsetter text - here you can define newsletter box text colors.
- Newsletter button - here you can define newsletter button background color.
- Newsletter button text - here you can define newsletter button text color.

Style - Colors
Color options allow you to define colors for various aspects of the theme. Every theme color can be changed here.

Money Options
Our themes are provided with currency switcher implemented.
- Show currency selector - displays currency selector in store header if checked.
- Money format - allows to select prices display format for the store.
- Currencies - type currency codes divided by 'space' that you want to be available in your store.
- Default currency - select default store currency.

Slider settings
Here you can configure home page slider.
- Enable slider script - if checked slider script will be initiated and slider will work. Otherwise all slides will be displayed as separate images. Useful to disable slider when you have a single slide.
- Enable slide - allows to enable/disable slides.
- Image - allows to upload slide image.
- Caption - here you can define caption .
- button - here you can define buttons text

Custom blocks
This section contain configuration settings for every custom block. You can define text, images, links for every banner.

Footer
You can define here footer background color, bottom background, text color, link color, address, phone number, email address, and block content. You can customize every footer element here.

Best Sellers
here you can select collection for Bestsellers block.

Mailing List
Here you can define MailChimp newsletter system for your store.

Google map
you can define your store location here.

Payment methods
Allows you to select what payment logos will be available at the checkout page.

Checkout
This section contain configuration settings for every elements. You can define background image, background color,custom logo, text color, link color and button color.